
<meta name="viewport" content="width=device-width, initial-scale=1.0">首页代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./index1.css">
<link rel="stylesheet" href="./index2.css">
<link rel="stylesheet" href="./index3.css">
</head>
<body>
<div class="myDiv">
</div>
</body>
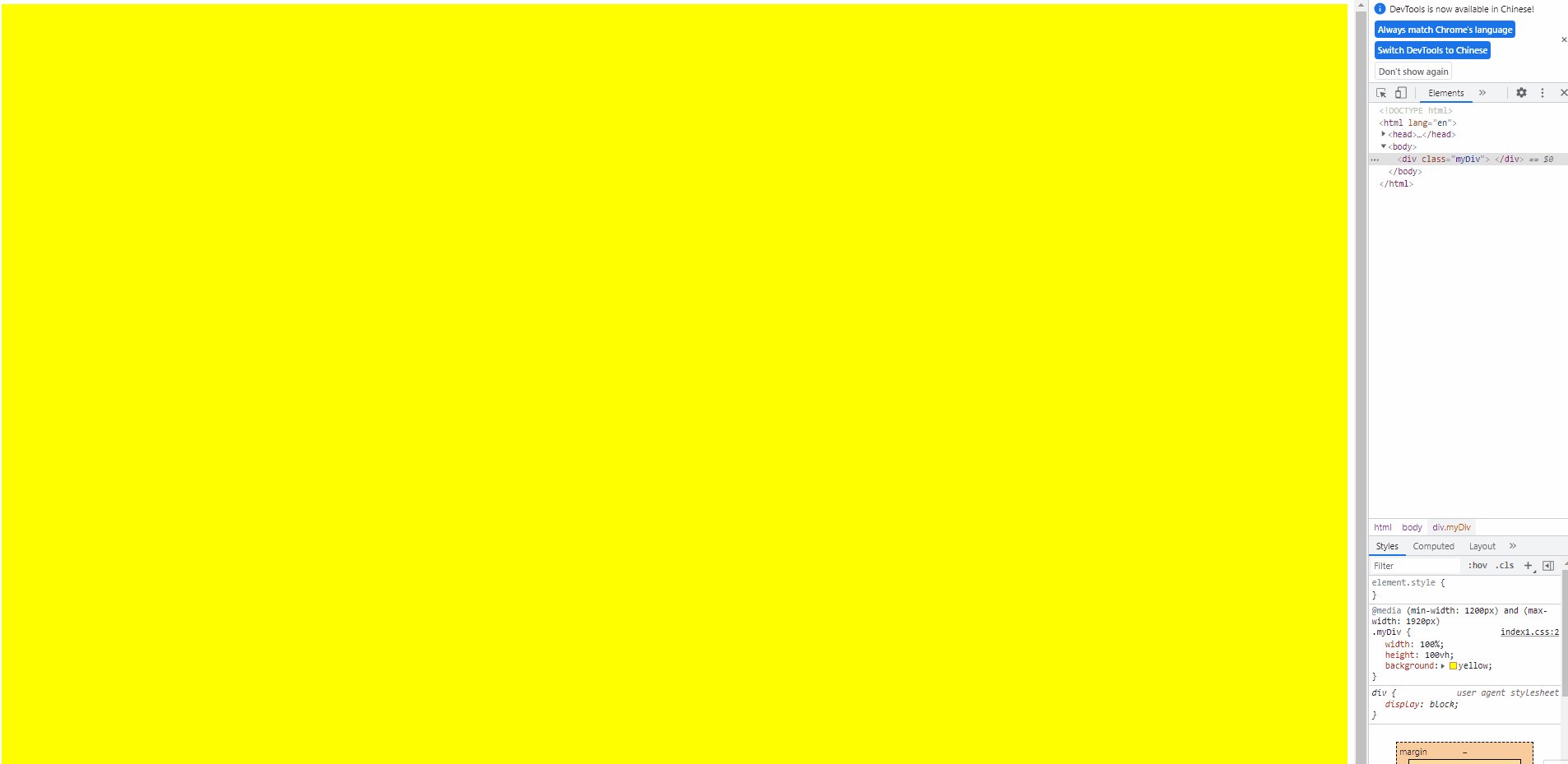
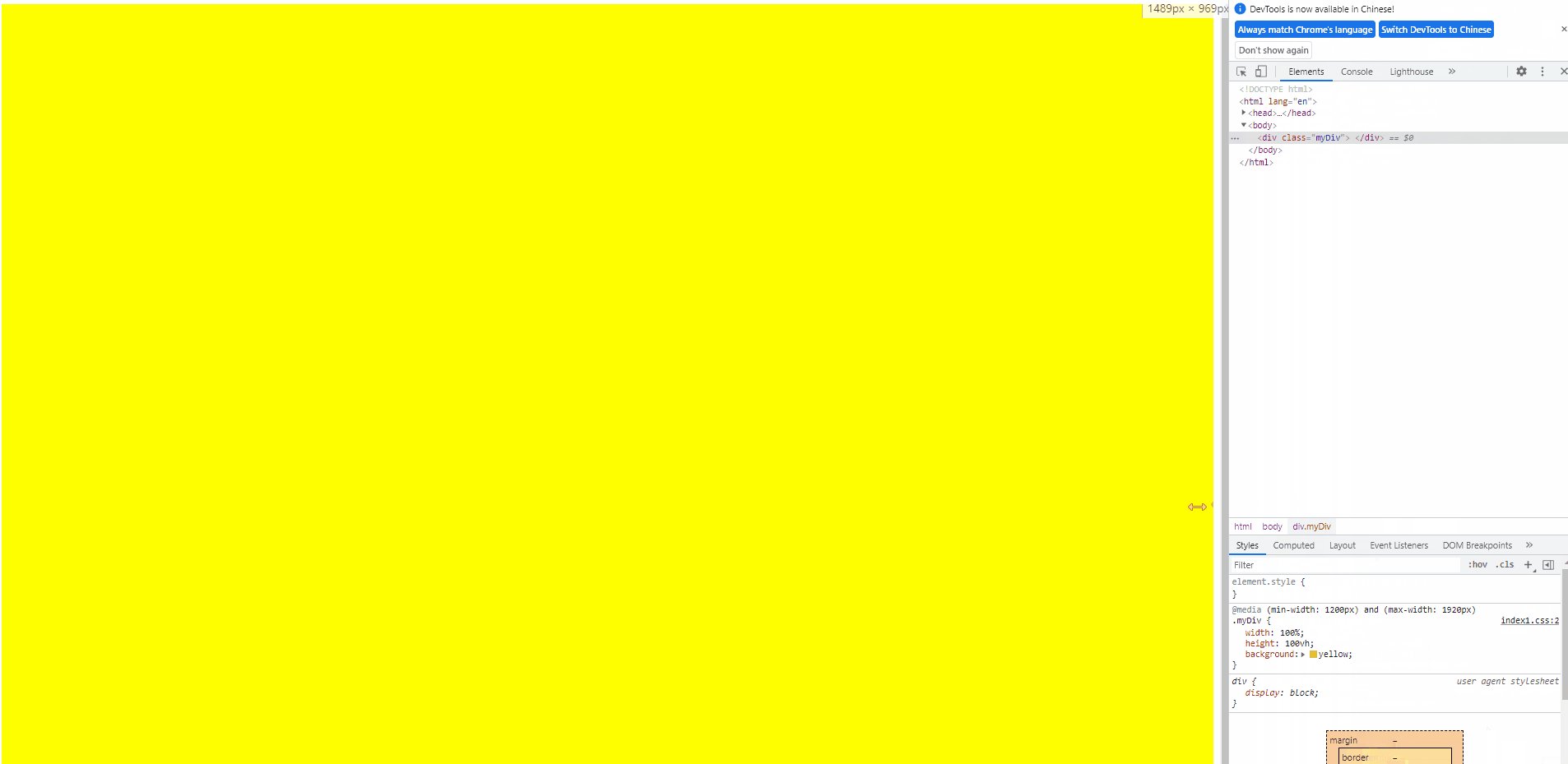
</html>通过 @media (min-width:1200px) and (max-width:1920px){} 来设定屏幕大小来触发这个CSS
index1.css
@media (min-width:1200px) and (max-width:1920px){
.myDiv{
width: 100%;
height: 100vh;
background: yellow;
}
}index2.css
@media (min-width:800px) and (max-width:1200px){
.myDiv{
width: 100%;
height: 100vh;
background: red;
}
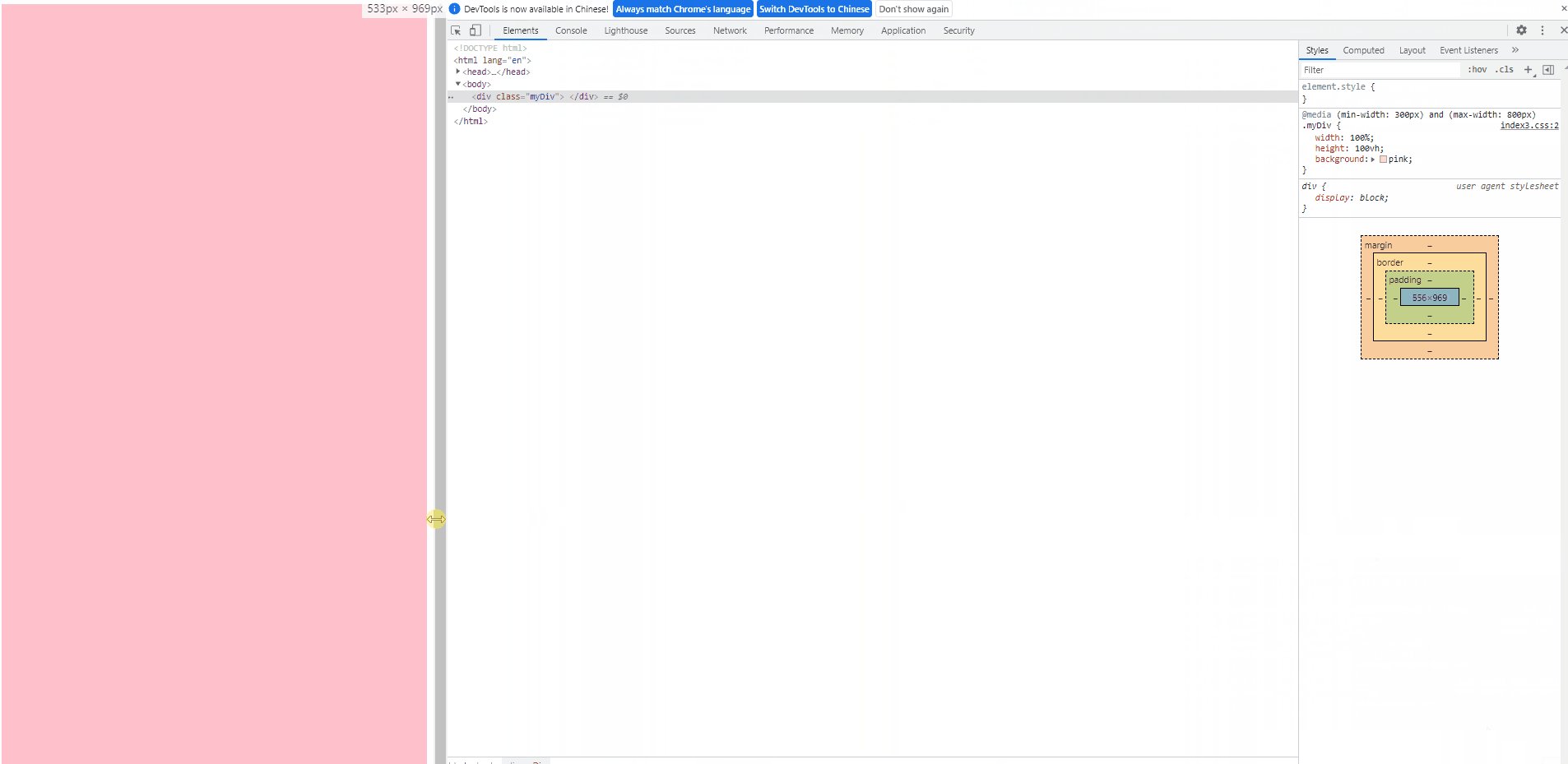
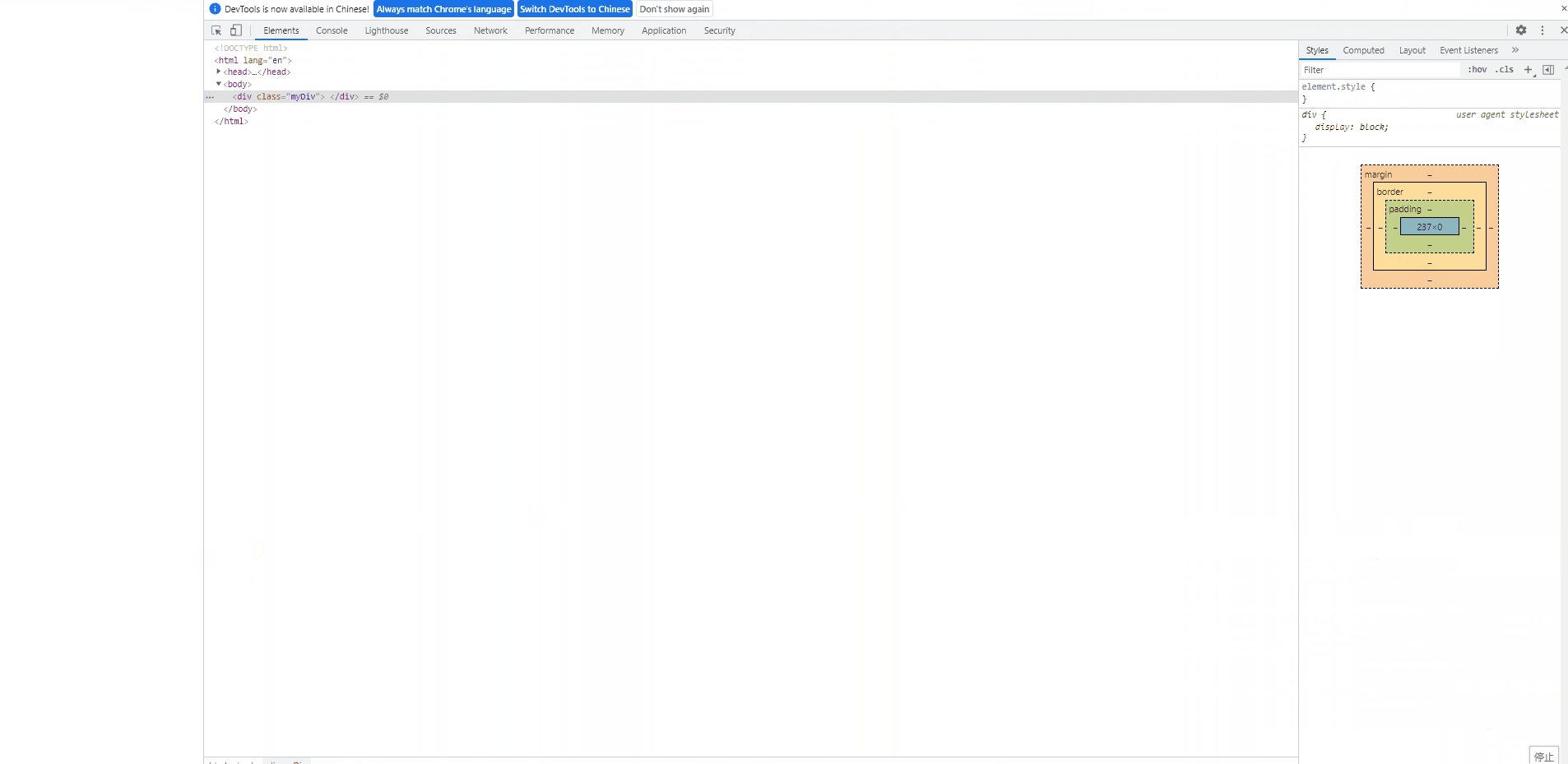
}index3.css
@media (min-width:300px) and (max-width:800px){
.myDiv{
width: 100%;
height: 100vh;
background: pink;
}
}

学到了