搜索到
1
篇与
的结果
-
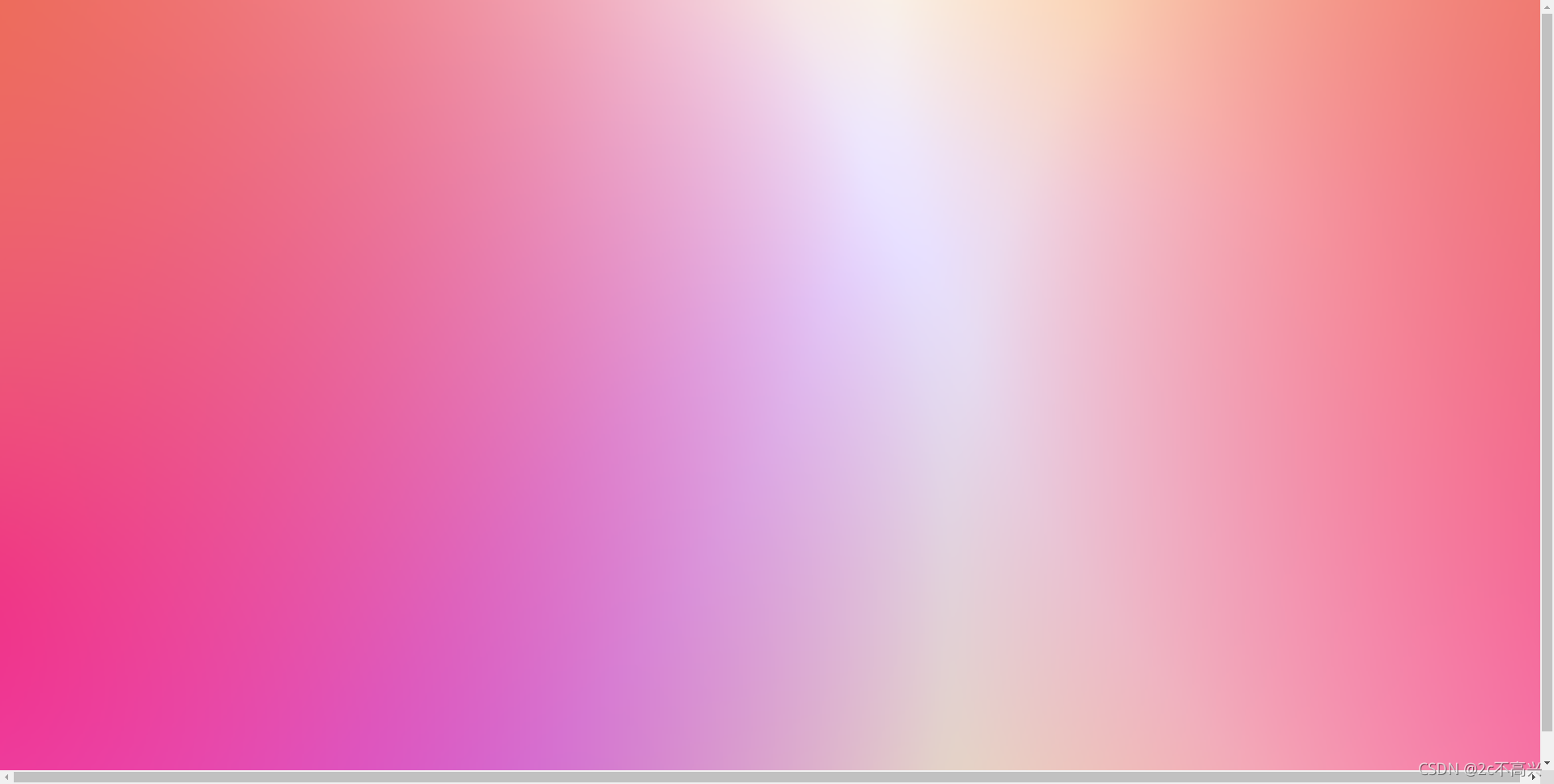
 css渐变 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html> <style> body { width: 100%; height: 100vh; /* background: linear-gradient(#0088dd, #e493d0, #e63123); */ background-image: radial-gradient(closest-side, rgba(235, 105, 78, 1), rgba(235, 105, 78, 0)), radial-gradient(closest-side, rgba(243, 11, 164, 1), rgba(243, 11, 164, 0)), radial-gradient(closest-side, rgba(254, 234, 131, 1), rgba(254, 234, 131, 0)), radial-gradient(closest-side, rgba(170, 142, 254, 1), rgba(170, 142, 254, 0)), radial-gradient(closest-side, rgba(248, 192, 147, 1), rgba(248, 192, 147, 0)); animation: identifier 10s infinite; } body::after { content: ''; display: block; position: fixed; width: 100%; height: 100%; top: 0; left: 0; backdrop-filter: blur(10px); -webkit-backdrop-filter: blur(10px); } @keyframes identifier { 0% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -80vmax -80vmax, 60vmax -30vmax, 10vmax 10vmax, -30vmax -10vmax, 50vmax 50vmax; } 10% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -70vmax -70vmax, 50vmax -20vmax, 10vmax 10vmax, -10vmax -10vmax, 40vmax 20vmax; } 20% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -20vmax -50vmax, 60vmax -20vmax, 10vmax 10vmax, -30vmax -10vmax, 50vmax 60vmax; } 30% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -80vmax -80vmax, 60vmax -30vmax, 10vmax 10vmax, -40vmax -10vmax, 20vmax 10vmax; } 50% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -80vmax -80vmax, 50vmax -10vmax, 10vmax 10vmax, -30vmax -10vmax, 50vmax 50vmax; } 60% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -10vmax -20vmax, 10vmax -10vmax, 10vmax 10vmax, -30vmax -10vmax, 50vmax 50vmax; } 70% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -10vmax -20vmax, 70vmax -50vmax, 50vmax 40vmax, -30vmax -10vmax, 20vmax 10vmax; } 100% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -80vmax -80vmax, 60vmax -30vmax, 10vmax 10vmax, -30vmax -10vmax, 50vmax 50vmax; } } </style>
css渐变 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html> <style> body { width: 100%; height: 100vh; /* background: linear-gradient(#0088dd, #e493d0, #e63123); */ background-image: radial-gradient(closest-side, rgba(235, 105, 78, 1), rgba(235, 105, 78, 0)), radial-gradient(closest-side, rgba(243, 11, 164, 1), rgba(243, 11, 164, 0)), radial-gradient(closest-side, rgba(254, 234, 131, 1), rgba(254, 234, 131, 0)), radial-gradient(closest-side, rgba(170, 142, 254, 1), rgba(170, 142, 254, 0)), radial-gradient(closest-side, rgba(248, 192, 147, 1), rgba(248, 192, 147, 0)); animation: identifier 10s infinite; } body::after { content: ''; display: block; position: fixed; width: 100%; height: 100%; top: 0; left: 0; backdrop-filter: blur(10px); -webkit-backdrop-filter: blur(10px); } @keyframes identifier { 0% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -80vmax -80vmax, 60vmax -30vmax, 10vmax 10vmax, -30vmax -10vmax, 50vmax 50vmax; } 10% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -70vmax -70vmax, 50vmax -20vmax, 10vmax 10vmax, -10vmax -10vmax, 40vmax 20vmax; } 20% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -20vmax -50vmax, 60vmax -20vmax, 10vmax 10vmax, -30vmax -10vmax, 50vmax 60vmax; } 30% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -80vmax -80vmax, 60vmax -30vmax, 10vmax 10vmax, -40vmax -10vmax, 20vmax 10vmax; } 50% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -80vmax -80vmax, 50vmax -10vmax, 10vmax 10vmax, -30vmax -10vmax, 50vmax 50vmax; } 60% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -10vmax -20vmax, 10vmax -10vmax, 10vmax 10vmax, -30vmax -10vmax, 50vmax 50vmax; } 70% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -10vmax -20vmax, 70vmax -50vmax, 50vmax 40vmax, -30vmax -10vmax, 20vmax 10vmax; } 100% { background-size: 130vmax 140vmax, 130vmax 140vmax; background-position: -80vmax -80vmax, 60vmax -30vmax, 10vmax 10vmax, -30vmax -10vmax, 50vmax 50vmax; } } </style>